Well, there is one: https://docs.microsoft.com/en-us/powerapps/maker/portals/admin/enable-maintenance-mode If OOB one works for you don’t bother reading any further.
Didn’t work for us because we wanted some flexibility for the dev team and testers to be able to login, check, clear cache etc So the requirement was to display a maintenance page to portal users and make the whole portal look and work as usual for admin users.
First, we will use OOB web roles to differentiate users. Obviously, we need both types of users to be logged in. With a little bit of an extra effort we could tune a home page design as well but we didn’t bother.
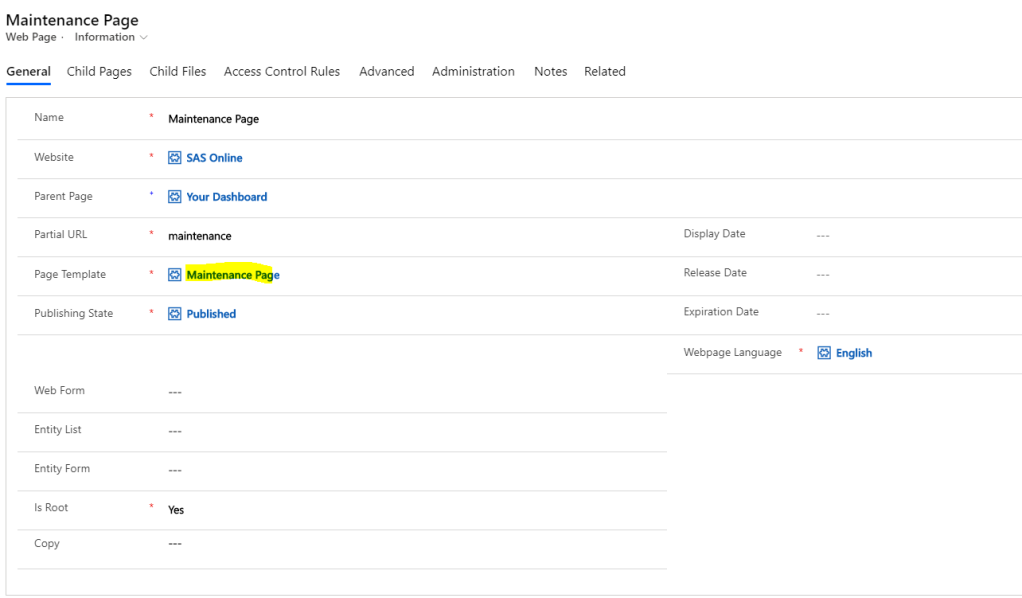
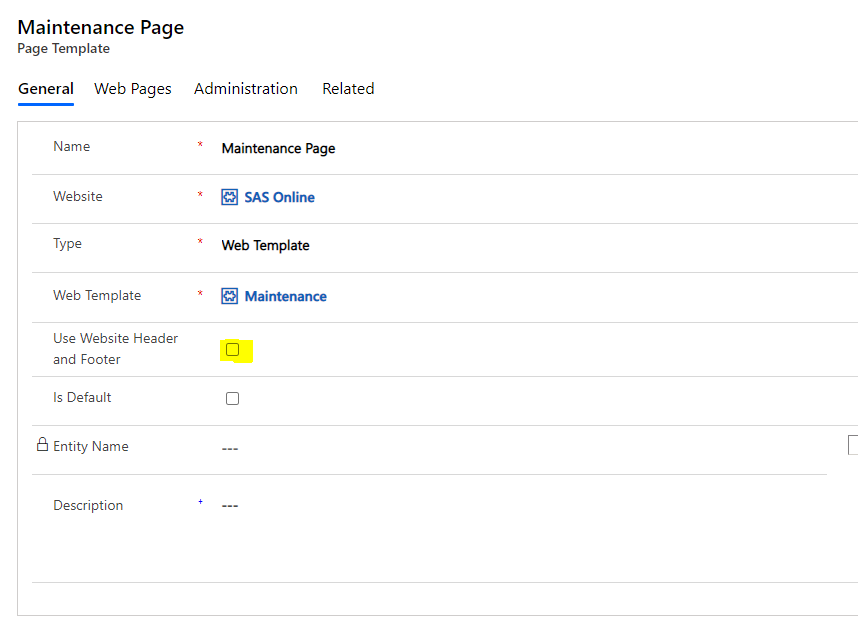
- Create a Maintenance page with its own Page template and web template.


Whatever is your web template content doesn’t worry me, it can be anything. You could store whole page there or use Page Copy for some elements. What is critical here is to un-check the Use Website Header and Footer checkbox. We want this page to not include the standard Header web template which is included into any other portal page.
Why? Because we are planning to inject the Liquid code to perform the extra checks for us.
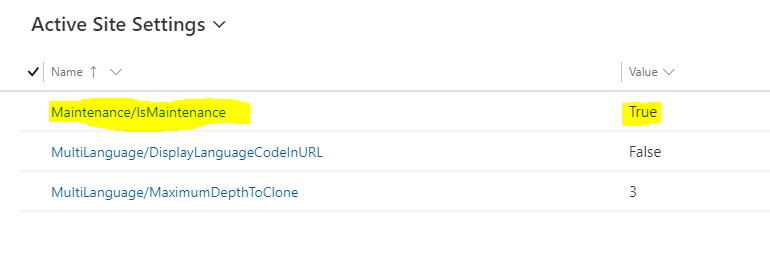
2. Create a Site setting IsMaintenance which could be set and reset to flag start and end of the maintenance.

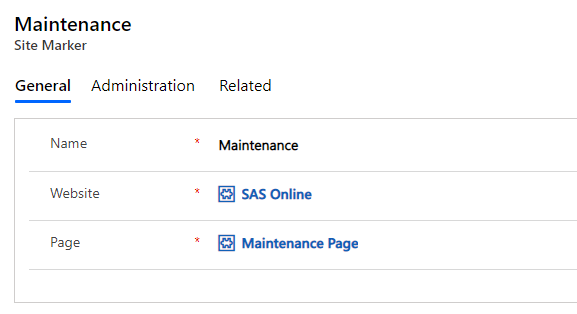
3. Next step will be to create a Site Marker:

4. OK Let’s modify the Header template! Inject this code into the Header web template:
{% assign is_admin = user | has_role: 'Administrators' %}
{% assign maintenanceMarker = sitemarkers['Maintenance'] %}
{% assign isMaintenance = settings['Maintenance/IsMaintenance'] | boolean %}
{% if user %}
{% if maintenanceMarker %}
{% if is_admin != true and isMaintenance %}
<script>window.location.href = "{{maintenanceMarker.url}}";</script>
{% endif %}
{% endif %}
{% endif %}{% assign is_admin = user | has_role: ‘Administrators’ %} – we check if user is Admin or not
{% assign maintenanceMarker = sitemarkers[‘Maintenance’] %} – fetching the Maintenance marker (page URL)
{% assign isMaintenance = settings[‘Maintenance/IsMaintenance’] | boolean %} – are we in the Maintenance mode?
{% if user %} – if we aren’t user … not sure why I added it. Try to remove and see if it’s working still
{% if maintenanceMarker %}
{% if is_admin != true and isMaintenance %}
<script>window.location.href = “{{maintenanceMarker.url}}”;</script>
{% endif %}
{% endif %} – a true black magic to redirect to the Maintenance page.
5. It’s more for you and your testers…when it redirects to the page you are still logged in. So if you want to log out to check the other scenario, you have to type the following in your browser search: <your-portal-root>/Account/Login/LogOff?returnUrl=%2F
It will log you out.
You can use the Advertisement functionality to warn your users about a scheduled maintenance in advance: https://docs.microsoft.com/en-us/powerapps/maker/portals/configure/create-run-advertisement



Great article —
Couple of Clarifications
– This is alternative to the OOB and you do not need to use that if you are using this.
– Once the site setting is set the site will display maintenance page for every user unless he or she is not logged in. Is that right?
– How do you log in once you enable it ?
– Also When I set it and browsed it just did not take me to maintenance page. It took me to the home page.
Thank you
LikeLike
Well, I can’t explain it better than I did.
We use both ways. OOB mode stops everyone from logging in. The custom mode let you to log in but stops you from working unless you’ve got a particular Web role. It’s good for testers. There is still a percentage of users who can bypass the restriction but we are OK with it.
For the last comment, I will double check if I missed something in the instructions and let you know. Thank you very much for reading the article!
LikeLike
Good reead
LikeLike